Wie Sie TEDEUM in Ihre Website integrieren
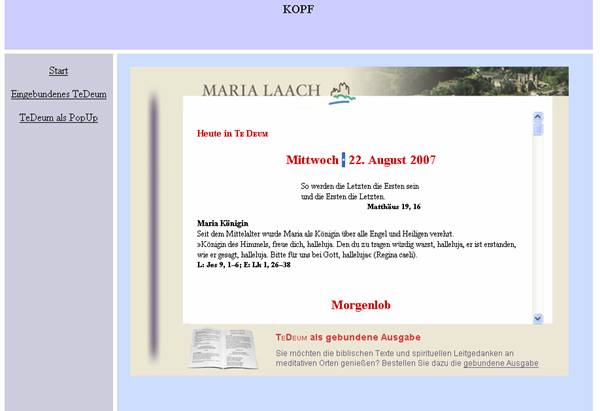
a) Als Element in einer Seite
Beispiel:

Was ist zu tun?
- Öffnen Sie den HTML-Quelltext der Seite in die TeDeaum als Element eingebunden werden soll
- Fügen
Sie in den <body>-Bereich (z.B. direkt unter dem Element <body
…>) folgende Codezeilen ein:
<div style="position: absolute; left: 20px; top: 20px;">
<iframe
src="http://www.mein-tedeum.com/tedeum" style="width:671px;
height:473px;" frameborder="0"></iframe>
</div>
- Mit den Zahlen hinter „left“ und „top“ positionieren Sie das TEDEUM auf Ihrer Seite. „left“ gibt dabei den Abstand vom linken, „top“ den vom oberen Rand der Seite an.
- Falls Sie eine CSS basierte Webseite betreuen, empfiehlt sich folgende Vorgehensweise: Erstens einen neuen Container erstellen ohne absoluten Bezug zur Position. Zweitens das TeDeum in diesem neuen Container ablegen
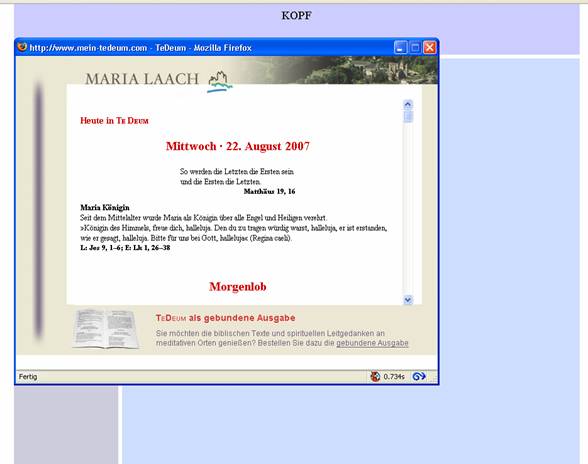
b) Als Popup
Beispiel:

Was ist zu tun?
- Öffnen Sie den HTML-Quelltext der Seite in die der Link eingebunden werden soll
- Fügen
Sie folgenden Code an der Stelle ein an welcher der Link erscheinen soll:
<a href="http://www.mein-tedeum.com/tedeum" onclick="window.open(this.href,'TeDeum','width=671,height=473,scrollbars=no,resizable=no'); return false;"> Linktext </a>
„> Linktext <“: steht in diesem Fall für den Bezeichner des Links
WICHTIG: Dies funktioniert nur sauber wenn JavaScript aktiviert ist. Ohne aktiviertes Javascript wird die „mein-tedeum“-Seite im gleichen Fenster geladen.